今天要做的功能是當滑鼠移動時,字會產生陰影並跟著滑鼠最對應的位移。
由於今天內容較少,就不一一描述程式碼的部分了。
首先我們要先了解以下幾點觀念:
我們先利用解構獲取offsetX, offsetY。
let {
offsetX,
offsetY
} = e;
e.target會指向最深層的元素,也就是我們的大字,而this不用說就是指向我們的.hero。
console.log(e.target); // <h1 contenteditable="">?WOAH!</h1>
console.log(this); // <div class="hero">... </div>
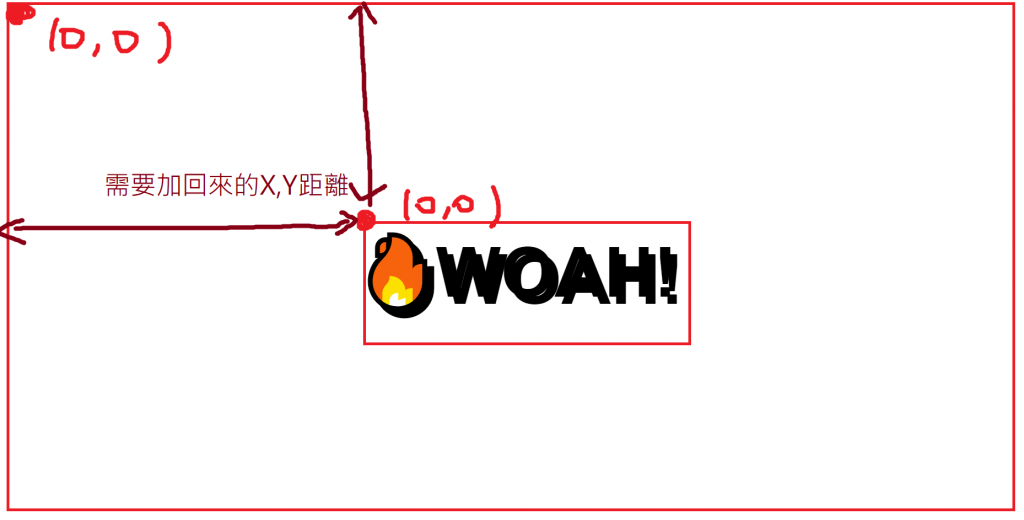
offset會由最從左上角座標開始算起,但由於其特性,當我們鼠標觸碰到其他元素,就會以其元素的左上角座標在重新算起,所以當我們觸碰到大字,座標就會變成(0,0)開始。

// 所以當我們觸碰到其他元素
if (e.target !== this) {
// 依照其元素座標再加上缺少的寬高(也就是該元素離上方及左方的距離)加回去
offsetX += e.target.offsetLeft;
offsetY += e.target.offsetTop;
}
有了陰影的位移量後,為了讓陰影正負座標都能移動,故我們利用公式 0 ~ 100 * 2 => 0-100 ~ 200-100 => -100 ~ 100。
// 先將位移量百分比化(offsetX / this.offsetWidth),再將其做整數化(Math.floor)
let x = Math.floor((offsetX / this.offsetWidth) * length * 2 - length);
let y = Math.floor((offsetY / this.offsetHeight) * length * 2 - length);

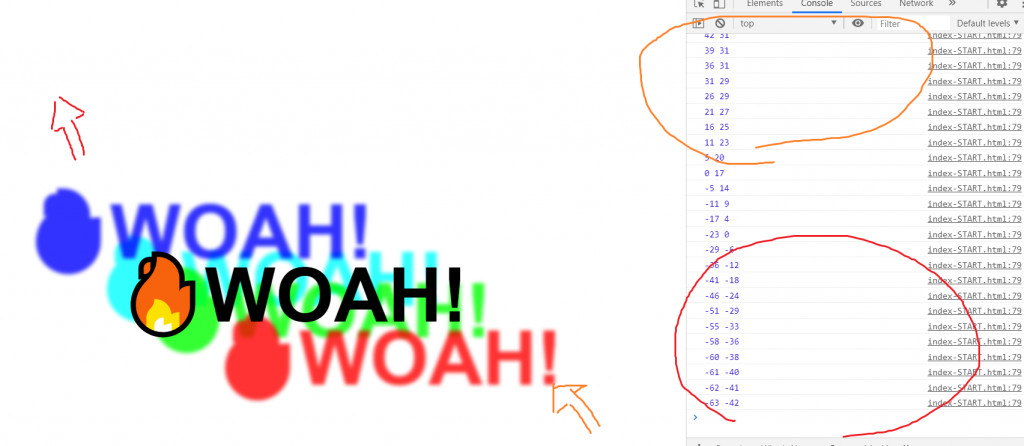
製作陰影 textshadow: offset-x | offset-y | blur-radius | color
text.style.textShadow = ` ${x * -2 }px ${y * -2}px 5px rgba(255,0,0,0.8),
${x * -0.5}px ${ y * -0.5}px 5px rgba(0,255,0,0.8),
${x * 2}px ${y * 2}px 5px rgba(0,0,255,0.8),
${x * 0.5}px ${y * 0.5}px 5px rgba(0,255,255,0.8)`;
